Photoshopで最も習得が難しいと言われているのがペンツールです。
ペンツールを使いこなせば、手描きで描いたイラストをPhotoshopに取り込んでパス化し、色や形を自由に変えたりと、制作の幅を格段に広げることができます。
「とは言っても思い通りに動かないしペンツールは嫌い…。」
「ベジェ曲線って聞いただけで避けたくなる…。」
と思われる方もいるかと思います。
そんな方のために、まずは輪郭をなぞるだけでPhotoshopでイラストを作れる方法をご紹介します!

フォトショのベジェ曲線でイラストを描くチュートリアル
STEP0: イラストを描く前の下絵の準備

このチュートリアルでは、手描きで描いたイラストをペンツールでなぞってパス化する手順を見ていきます。
まずは簡単な図形でいいので、下絵を書いてPhotoshopに取り込みましょう。
紙に手描きしたイラストをスキャンで取り込んでもいいですし、Photoshop上でレイヤーを1つ作って、ブラシツールで簡単なイラストを描いてみてもいいでしょう。
ここでは手描きのイルカのイラストを使います。
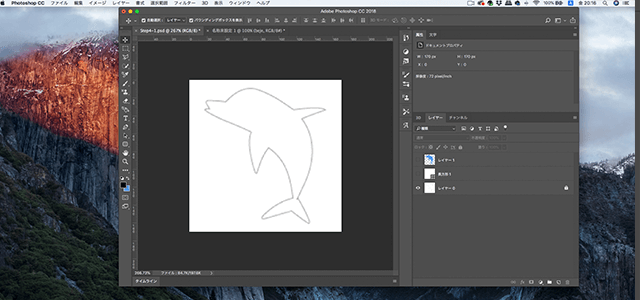
STEP1: 新規レイヤーを作る
ペンツールでイラストを描くための新しくレイヤーを1つ追加します。
準備のときに作成した手描きの下絵のレイヤーは、位置がずれない様にロックしておきましょう。
STEP2: 描き順を考える
今回使うイルカのイラストは輪郭をなぞれば一筆描きで描けるイラストです。
ペンツールを使うときも、一筆描きでなぞっていくのですが、まずはどこから一筆描きを始めるべきかを考えましょう。
開始の点は曲線が途切れている場所がいいでしょう。
STEP3: ペンツールで線画を描く

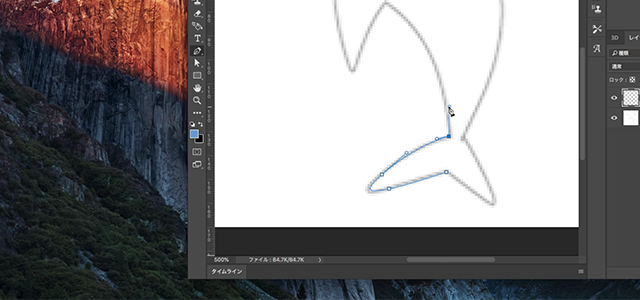
作業を行いやすいように画像を拡大しましょう。ペンツールを使って輪郭をなぞっていきます。
STEP2で説明したように、開始点は曲線の途中でない部分、今回は上記の画像にあるように、イルカのしっぽの割れ目からスタートしています。
ペンツールで輪郭を次々クリックしていきます。
上記の画像にあるように、イルカのしっぽの付け根のような、カクっと曲がった線を描くときは、Macならoptionキー、WindowsならAltキーを押しながら、方向点を変えると上手に描けます。
STEP4: 線の修正
輪郭を一周できたら、下絵からズレている箇所を修正しましょう。
パス選択ツールに持ち換えて、ポイントを調節して修正していきます。
STEP5: 色を塗る
ポイントの調整が終わったら、これでパス化は終了です!
手描きのイラストをPhotoshopで扱えるパスにすることができたので、さまざまな編集を行うことができます。
今回は完成したイルカのイラストに色を塗ってみましょう。
パスのパネルから、選択範囲を作成を選択します。
次に、描画色のカラーピッカーから好きな色を選び、メニューの「編集」>「塗りつぶし」で塗りつぶしパネルを開きましょう。
塗りつぶしパネルの内容を「描画色」、描画モード「通常」、不透明度「100%」に設定してOKを押します。
最後にCtrl+Dを押して、選択範囲を解除したら完成です。

いかがでしたか?
今回使ったイラストは簡単なイルカのイラストでしたが、同じ要領でもっと複雑なイラストも描くこともできます。
ぜひペンツールとベジェ曲線をマスターして色々なイラストを描いてみてください!
上記の説明をまとめた、90秒の無料動画を作成しました。
動画でチュートリアルを確認したい方は下記のリンクをクリックしてください!




コメント