Webサービスやアプリの開発でUIデザインの情報共有を行う際、どのようなツールを使っていますか?
よくあるケースだと、大元のデザイン画像の他に、仕様を伝える用のファイルを作成し、そこに各要素のサイズやマージン、UIを見ただけでは伝わらない挙動に関する情報を記載し、2つのファイルを共有しているのではないでしょうか?
pngで書き出した画像ファイルに対して、PowerPointやSkitchで矢印とテキストを追加したり、IllustratorやPhotoshopでマージン指定用の別のレイヤーを準備されている方も多いのではないでしょうか?
あまり、創造的とはいえないこのような作業に時間を費やしたり、仕様の詳細をやりとりする中でミスコミュニケーションが発生するのはなるべく避けたいですね。
そこでオススメするのがZeplinを使ったUIの情報共有です。

Zeplinってどんなサービス?
ZeplinはUIの仕様のコミュニケーションに特化したサービスで主にはSketchと統合させて使います。2018年1月現在、Sketchの他にAdobe XD CC、Photoshop CC、Figmaとも統合できます。
SketchはWebサービスやアプリのUIデザインに特化したデザイン作成ツールです。Sketch自体にも、Sketch Cloudという、Sketchで作ったUIデザインを他の人に共有するために便利な機能があるのですが、Zeplinはそれをさらに便利にしたようなサービスです。
Webデザインに特化したグラフィックツールSketch 3を使ってみよう
https://press.share-wis.com/sketch-three
Zeplinの特徴
ボタン1つでUIを共有
SketchにZeplinのプラグインを導入すれば、ボタン1つで作った画面をZeplin上に出力することができます。PhotoshopでいうところのpngやPDFで書き出す作業が一発でできます。
各画面にはURLが発行されるので、そのURLを仕様を確認する人たちに伝えればOKです。
URLをクリックすれば、作った画面をWeb上で確認することができます。
また、ZeplinはWebアプリの他、デスクトップアプリもあるので、そこから画面を確認することも可能です。
ブラウザで確認できるので、エンジニアの方がUIの確認のためにSketchをマシンにインストールする必要もなくなります。また、ブラウザさえ動けばUIをチェックできるので、Windows、Mac、LinuxといったOSの違いも気にする必要がありません。
開発に必要な情報を共有
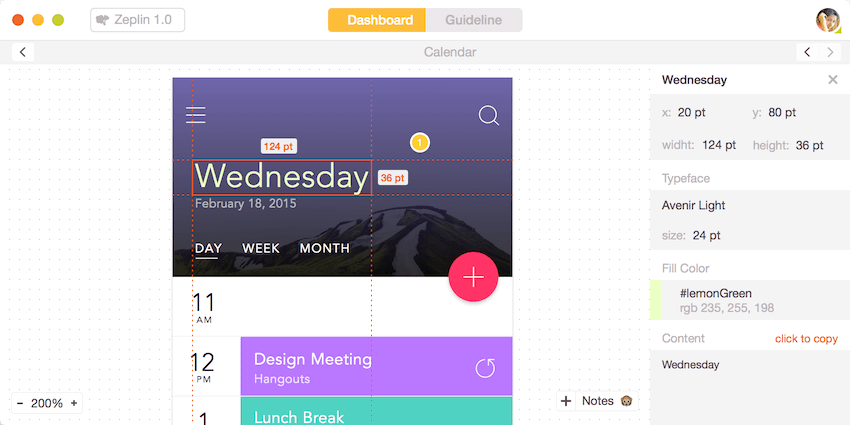
Zeplinからデザインを閲覧すれば、マージンやフォントの指示書はもう必要ありません。
各要素の上にマウスオーバーすれば、その要素のサイズはもちろんのこと、隣の要素とのマージン情報や(デフォルトではpx表記ですがoptionを押すと%で表示されます。レスポンシなUIをつくるときなどに便利です)CSSの情報まで表示されます。
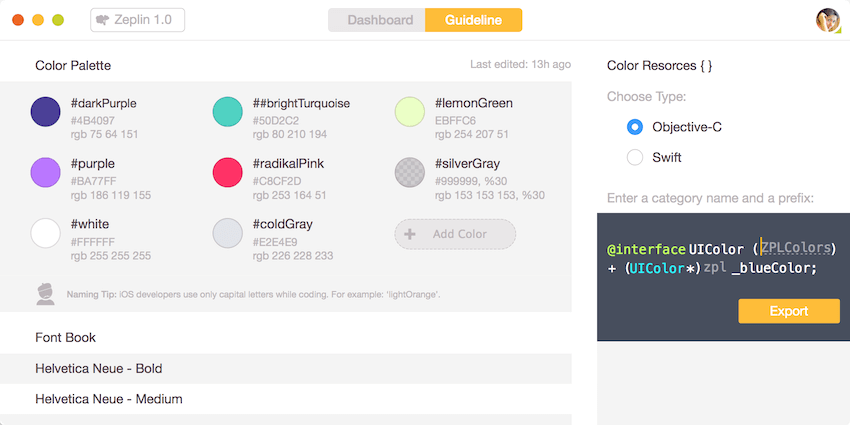
また、Zeplinでは各プロジェクト(画面が複数集まったもの)にタイプを設定することができるのですが、設定できるタイプとして、Webサービスの他、iOSやAndroidアプリも設定することができます。例えばiOSを指定すると、各要素をCSSではなく、iOSアプリの開発言語で実現するためのコードが表示されます。対応言語はObjective-CやSwiftはもちろん、React Nativeにも対応しています。
さらに、StyleGuideという機能があり、よく使うカラーパレットやフォントブックを登録しておくことができます。統一感のあるデザインを作る際にとても強力な機能と言えます。
また、指定の画面のウィンドウを半透明状態でポップアウトさせることもできます(View → Pop Screen Out)。
そんなことできて何が嬉しいの?と思うかもしれませんが、ウィンドウが半透明なので、実装中の画面に重ねて、Zeplin上のスタイルと差異がないかを簡単に確認することができます。

画面に直接コメントを書き込める
画面に文字や矢印を書いて、詳細を伝えるとき、どうしてもその文字や矢印が邪魔をして、下の画面が見えなくなることってありますよね?
Zeplinの場合、移動可能でかつ開閉可能なコメントを画面の上に設置することができるので、UIの邪魔をせず画面上でやりとりを行うことができます。
素材の書き出しも楽々
スマートフォンやPC、タブレットなど様々な端末に適した画像素材を1つ1つ書き出すのはとても面倒ですが、Zeplinはそういった操作も簡単にしてくれます。
Sketch側で“exportable”に設定したおいた要素は、Zeplin側でサイズを指定して様々なサイズで書き出すことができます。
使いやすい料金体系
Zeplinの価格体系はプロジェクトの数がベースになっています。
プロジェクトが1つだけであれば無料、2つ以上の場合、月額$17からのスタータープラン(3つのプロジェクトまでOK)を使うことができます。
カウントされるのはアクティブなプロジェクトだけなので、複数のプロダクトのデザインを行う場合でも、もう使わないプロジェクトをアーカイブしておけば、スタータープランでもある程度やりくりすることができると思います。
また、1つのプロジェクト当たりに招待できるユーザーの数は無制限なので、たくさんの人にUIをチェックしてもらったり、複数人のエンジニアがフロントエンドの実装に関わるようなプロジェクトでもユーザー数を全く気にする必要はありません。
※2018年1月現在の価格体系です。最新の情報はZeplinの公式サイトをご確認ください。
いかがでしたか?
Zeplin使えば、UIのコミュニケーションをスムーズに行うことができるので、仕様を伝えるための非創造的な作業から解放され、デザインや実装などより創造的な作業に時間を使うことができます。是非Zeplinを使ってみてくださいね!




コメント