Webやアプリのデザインで人気のツールSketch。
https://www.sketchapp.com/
Sketchにはさまざまな機能がありますが、中でもシンボル化とオーバライドは、反復したパターンを多く使うWebデザインにおいて、なくてはならない機能です。
「Sketchって何がそんなにいいの?」
「なんかシンボル化っていうのが便利らしいけど良さがよく分からない。」
「難しい機能は使いこなせる自信がないのでちょっと恐い…。」
そんなあなたのためにSketchのシンボル化とオーバライドについて分かりやすく解説します!
Sketchの便利な機能Symbol(シンボル)とは
SketchのSymbol(シンボル)は簡単に言うと、使い回しがきく要素のことです。
PhotoshopでもPowerPointでもレイヤーや図形をグループ化する機能がありますが、あれをさらに便利にしたような機能です。
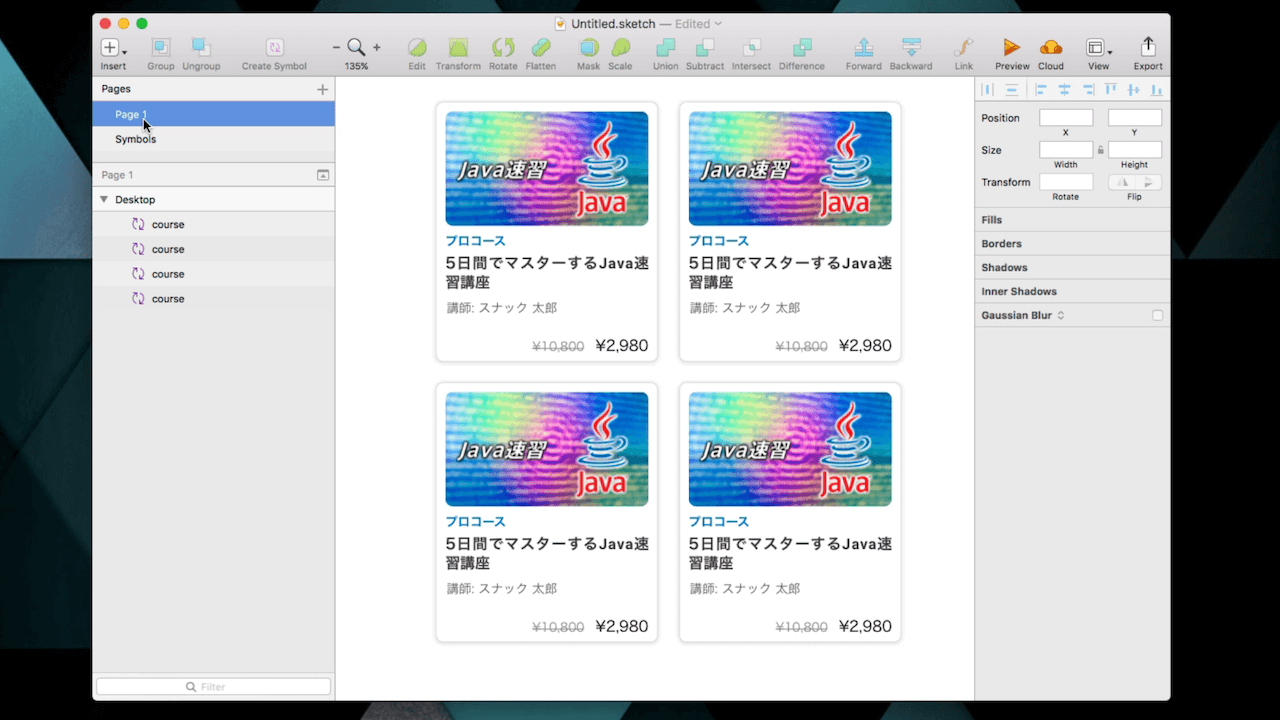
グループ化した要素をたくさん複製すれば、簡単にカードをタイル状に並べたUIが作れますよね。
そんなとき元になった要素に変更を加えたくなったらどうしましょう…。

たとえば上記の図で「価格は左下じゃなくて右下の方がいいな!」と思ったら、複製してしまった後だと、1つ1つ右下に位置を変えていかないといけないですよね?
超絶めんどくさい!
限られた時間はこのような非生産的な作業ではなく、クリエイティブな作業に費やしたいものです。
そこで登場するのがシンボルです。
要素をシンボルに登録しておけば、元のシンボルを変更するだけで、そのシンボルを元にして作られた全ての要素に変更が適用されます。

Sketchでシンボルを作るのは超簡単!
便利そうなのは分かったけど、お難しいんでしょ?
いえ、そんなことはありません!
Sketchでシンボルを作るのはものすごく簡単です。
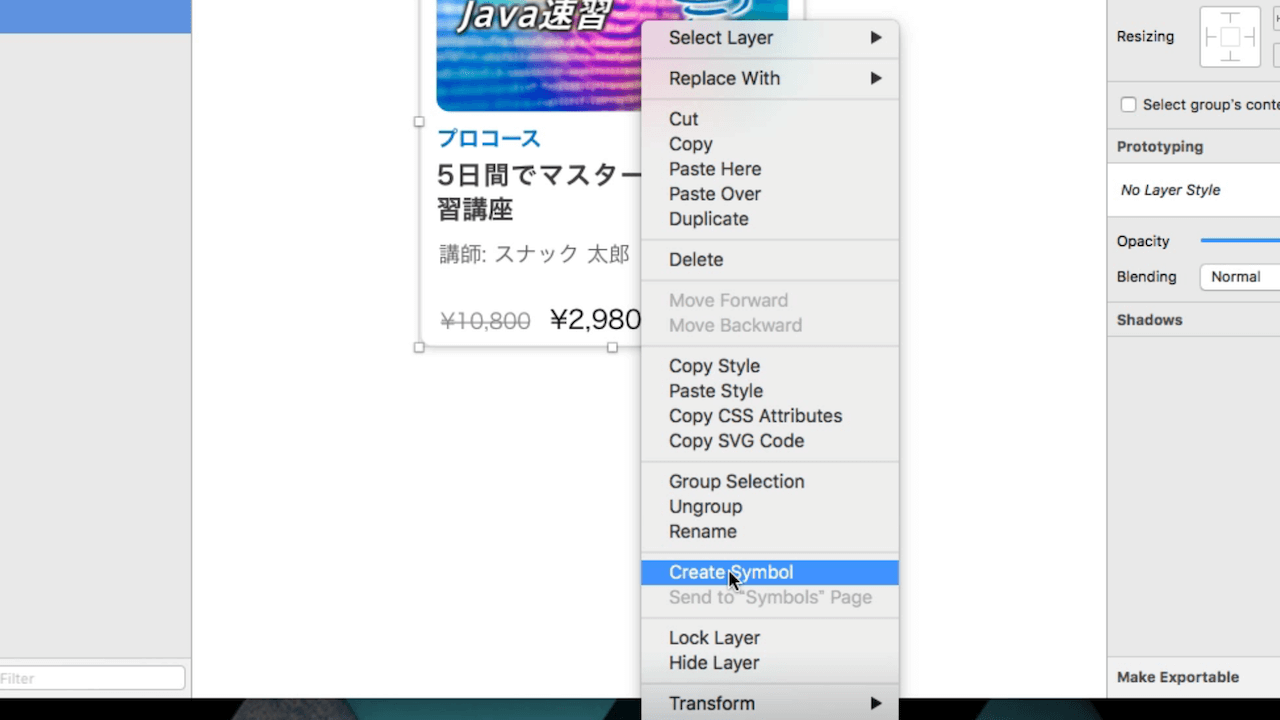
シンボル化したい要素を選択して「Create Symbol」を選択するだけ。
たったこれだけでシンボルを作ることができます。
先ほどの例であれば、画像やタイトル、価格の要素を並べたらそれらをマウスで範囲選択して、右クリック、メニューから「Create Symbol」を選択したらシンボルのできあがりです!
めちゃくちゃ簡単ですね。

シンボル化するとこんなこともできる!? オーバライドとは
Sketchのシンボルが本領を発揮するのはここからです。
シンボルをタイル状に並べたとしても、本当のWebサイトやアプリの場合、同じ内容ばかりが並ぶわけではないですよね?
YouTubeの検索結果一覧で全部同じサムネイル画像、同じタイトルが表示されたらびっくりしてしまいます。
仮で作っているデザインだとしても実際にいろいろな内容を表示させてみないと見えてこないものもあります。
そこで役立つのがOverride(オーバライド)の機能です。
シンボルが含む要素はオーバライドして書き換えることができます。
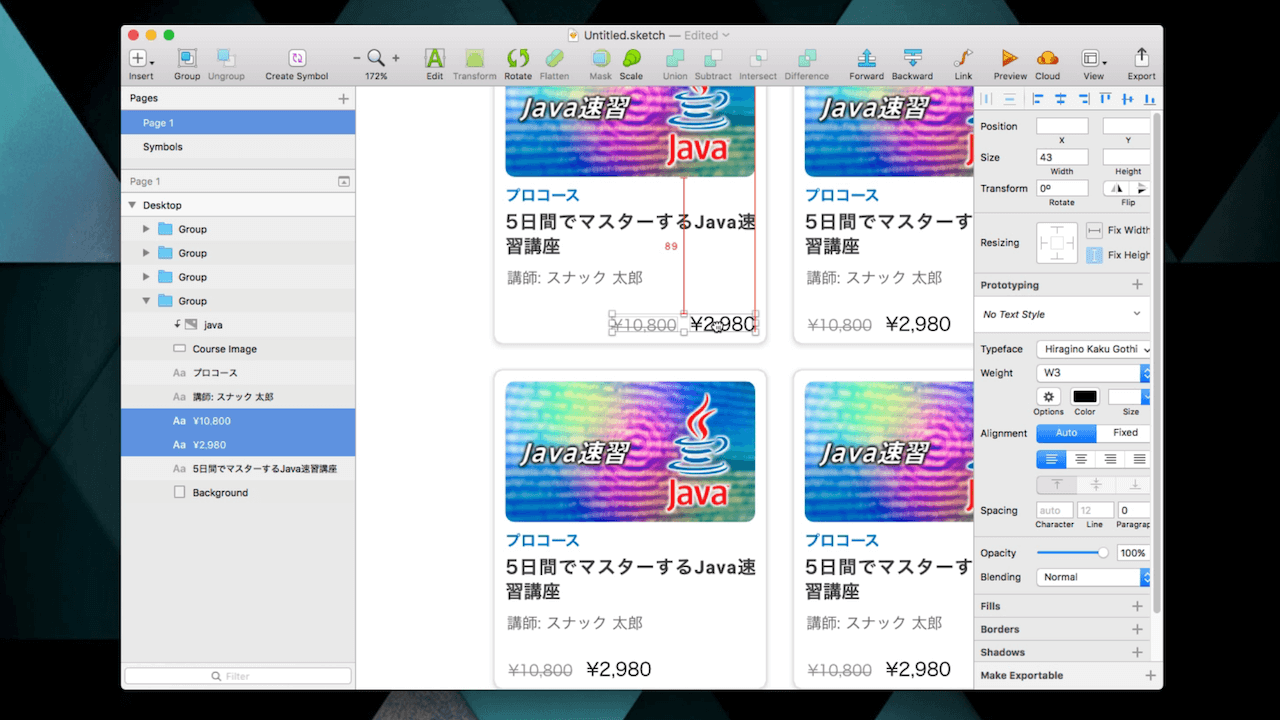
どういうことなのかというと、百聞は一件にしかず下記の画像をご覧ください。

シンボル化して複製した4つの要素の右上のものを選択した状態です。
Overridesというところから、画像を差し替えたり、テキストを書き換えたりすることができます。
ここでは表示されていませんが、アイコンを別のものに差し替えたり、不要な要素を非表示にすることもできます。
反復した要素が現れるメニュー要素や、カード状のUI、タイル状に要素を並べたUIなどを作るときにとても重宝する機能です。
いかがでしたか?
Sketchのシンボルやオーバライドを便利に使って、UI作成を爆速化してみましょう!
文章だと分かりづらいよ!という方のために90秒でSketchのシンボル化とオーバライドについて解説した無料動画を作成しました。
是非下記からチェックしてみてください!




コメント