Illustratorの作業において、最も複雑と言われているペンツールを使ったベジェ曲線。
ベジェ曲線って思い通りに描けないから嫌煙しがち…。
基礎が分かってないので、いつも当てずっぽうで曲線を描いてます…。
という方も多いのではないでしょうか?
ここでは、はじめてIllustratorのペンツールを使ってベジェ曲線を描く人向けに、簡単な練習チュートリアルをご紹介します。
ぜひコツを理解してベジェ曲線を自由自在に操れるようになってくださいね!

ベジェ曲線の構造
チュートリアルに入る前に、まずはベジェ曲線の構造を理解しましょう。
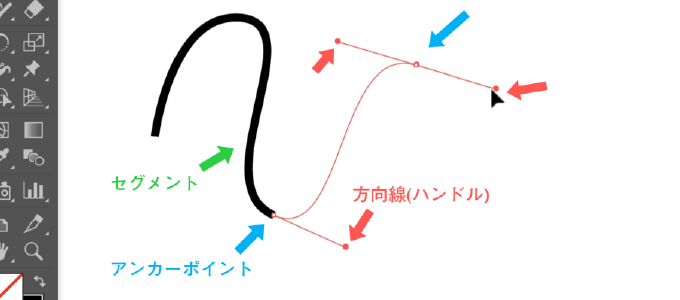
ベジェ曲線は以下の3つの要素で構成されています。
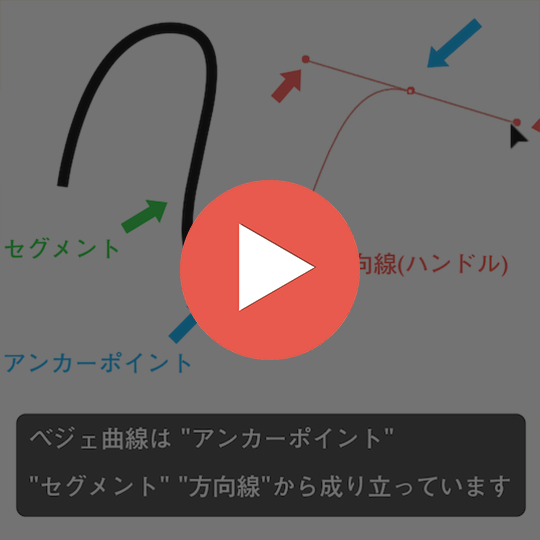
- アンカーポイント
- セグメント
- 方向線
これら3つをまとめたものをパスと呼びます。

セグメントとは線のことです。
アンカーポイントは線の方向や曲がり方が変わる点のことで、アンカーポイントと次のアンカーポイントの間に線(セグメント)が引かれます。
ただの直線であれば、アンカーポイントと次のアンカーポイントを最短距離で結んだ直線がセグメントになりますが、線の方向や曲がり具合を決めるのが方向線(ハンドル)です。
思い通りにベジェ曲線を描けるかどうかは、適切な位置にアンカーポイントを作って、方向線を正しく調整できるかにかかっています。
ベジェ曲線の練習チュートリアル: S字
ベジェ曲線の構成要素が分かったらさっそく練習をはじめてみましょう。
ここでは、ベジェ曲線初心者の方でも簡単にはじめられるアルファベットの「S」をトレースするトレーニングを行います。「S」には曲線部分と直線部分があるので、練習にもってこいなアルファベットなんです。
STEP0: トレースする画像を用意する
まずはトレースするための「S」の画像を用意しましょう。
テキストで大きめのSを入力し、レイヤーを新規作成して、新しいレイヤー上でベジェ曲線を描くといいでしょう。
STEP1: 直線を描く
さっそくベジェ曲線を描いていきましょう。
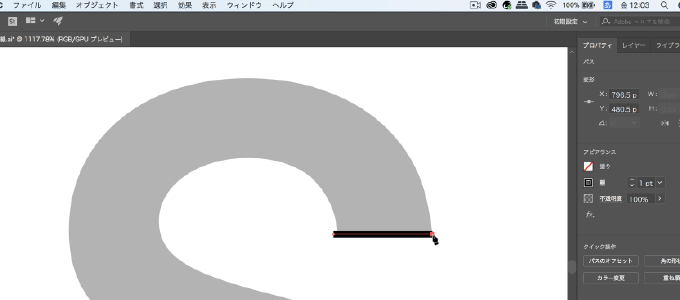
ペンツールを選択し、ベジェ曲線を開始する始点をクリックします。
下の図にあるような、Sの字の先端部分の角を始点に選ぶといいでしょう。
始点をクリックしたら、直線を描きます。先端部分のもう一方の角をクリックするだけでOKです。クリックするとアンカーポイントが新たに作成されます。方向線がない状態ですので、始点のアンカーポイントと次のアンカーポイントが直線で結ばれた線(セグメント)が作られます。

STEP2: 曲線を描く
次の直線を描きます。
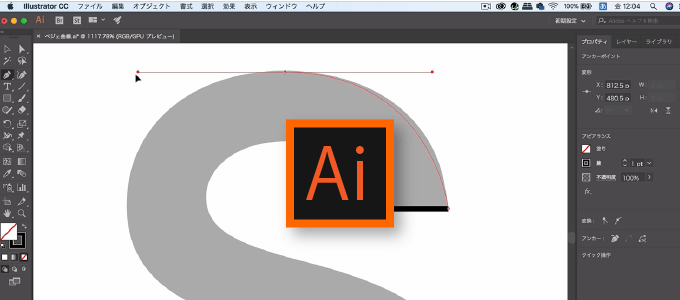
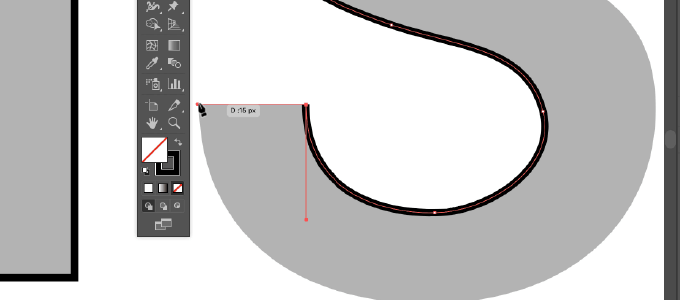
Sの字の頂点をクリックします。クリックするだけだと先ほどと同様に直線になってしまうので、ここで方向線を調整します。左に向かってぐーっと方向線を伸ばしてみましょう。

STEP3: 曲線をパキっと折って直線を描く
STEP2と同じ要領で、どんどんSの字の周りにアンカーポイントを打っていって、方向線を調整しながらSの文字をトレースしましょう。
方向線を調整していると、どの方向に伸ばせばどのように曲がるかが分かってくるかと思います。
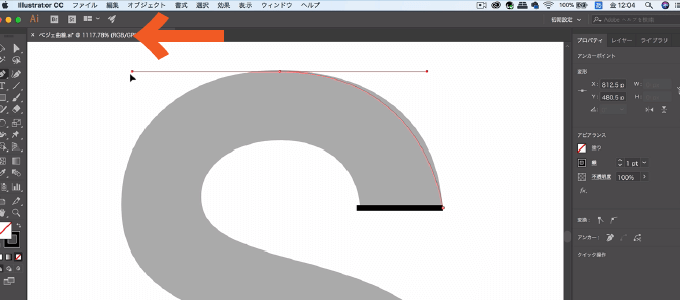
Sの時の端まで到達したら、角の部分をクリックしてアンカーポイントを作り、方向線をドラッグしたままAltキーを押しましょう。そうすると方向線をパキっと折ることができます。

ここまでくれば後は同じことを繰り返し、もう一方の縁をトレースしていけばOKです。始点まで戻ってくることができれば、ベジェ曲線の練習は終了です。
いかがでしたか?
嫌煙しがちなベジェ曲線ですが、練習してコツさえつかめば、そんなに難しいものではないことが分かると思います。
Sの字のトレースができた方は、もっと複雑な図形にも挑戦してみましょう!
このチュートリアルを動画で確認することができます。
実際にIllustratorのペンツールを操作している様子を見て練習したい方は、以下の90秒の無料動画をチェックしてみてください!



コメント