WebデザインでPhotoshopを使うときに必ずと言っていいほど使う機能がスライス機能です。
しかし、写真の加工やバナー画像なんかを作るときにはあまり使わない機能なので、スライスについて知らない人も少なくないはず。
スライス機能について知ったかぶりしないように、この記事でフォトショのスライスとは何かを知りましょう。
スライス機能とは1枚の画像を複数枚に分ける機能

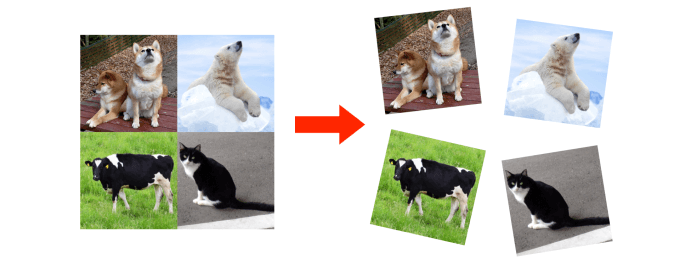
スライス機能とはズバリ1つの画像を複数に分割する機能です。
通常、Photoshop上で編集している画像を書き出すと、1つのpngファイルが書き出されます。しかし、スライス機能を使えば、Photoshop上の1枚絵から複数のpngファイルを書き出すことができます。
誰でもできる!実践Photoshopのスライス機能
それでは、実際にPhotoshopのスライス機能を使ってみましょう。
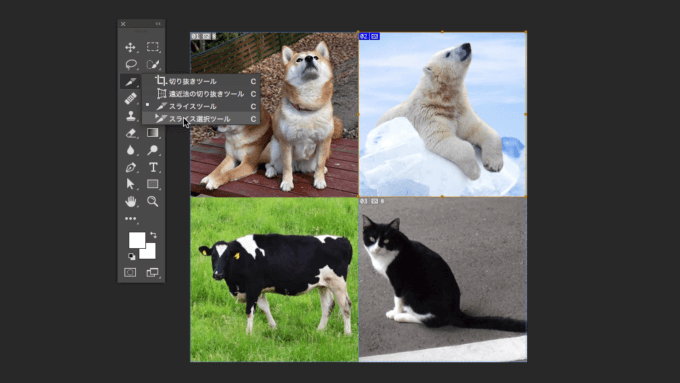
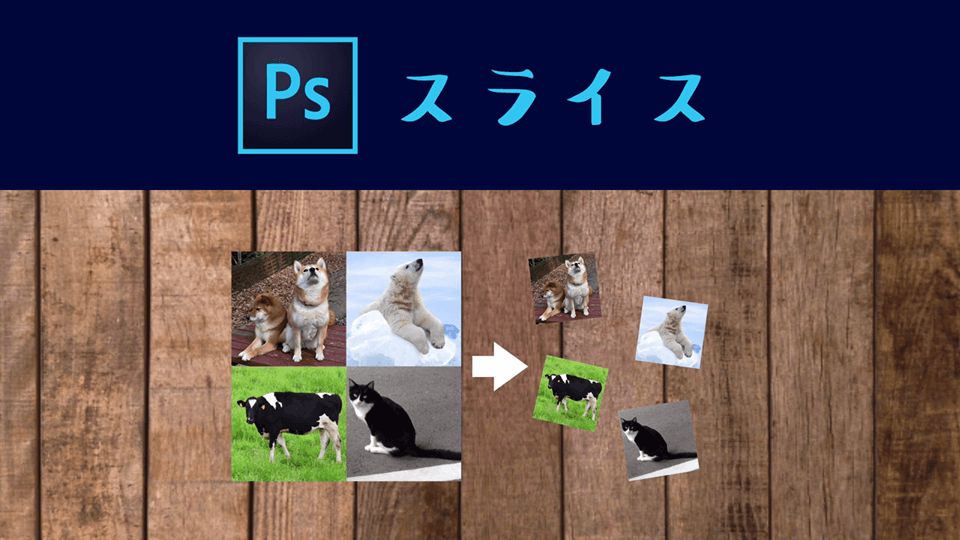
今回は分かりやすいように動物の写真4枚がくっついた画像から、それぞれの動物の画像をスライス機能で分割してみます。
実際の画面を見ながら確認したい方はこちらをご確認ください。
手順1:領域を指定する

今回はスライスで分割する領域を1枚ずつ指定してみましょう。
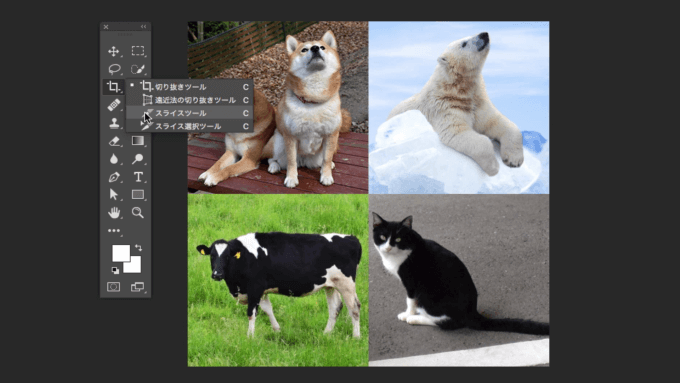
ツールボックス内の「スライスツール」を選択します。

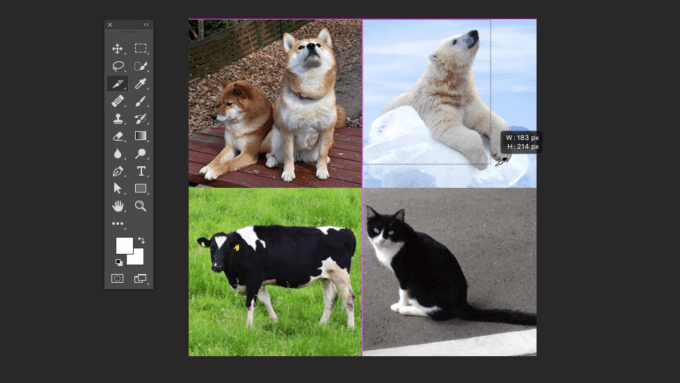
選択したい箇所を左上から右下へドラッグします。
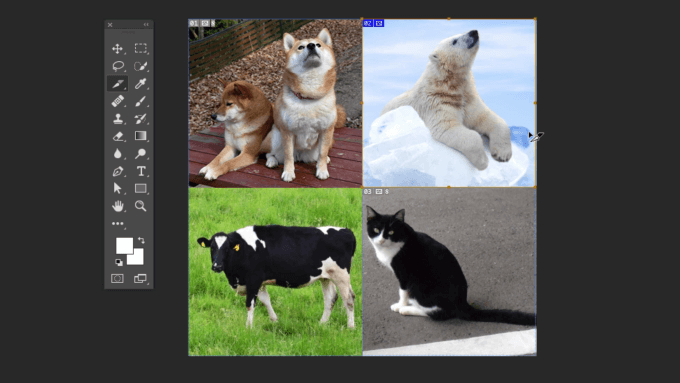
分割された領域には左上に青の印がつきます。

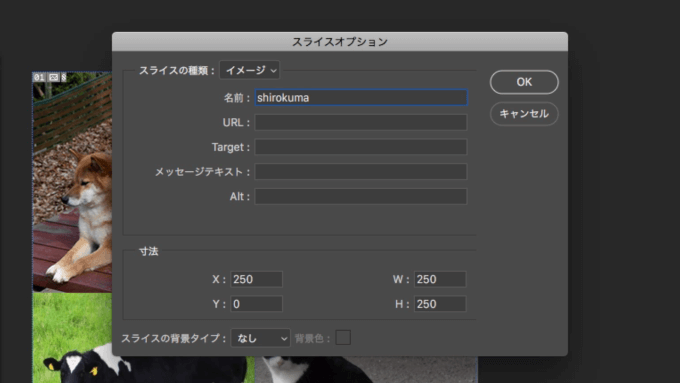
手順2:画像情報を登録する

分割した各領域にはさまざまな情報を登録することができます。
ツールボックスの「スライス選択ツール」でシロクマの画像をダブルクリックします。

名前を付けます。名前は半角英数字のみです。ここでは”shirokuma”という名前を付けてみます。
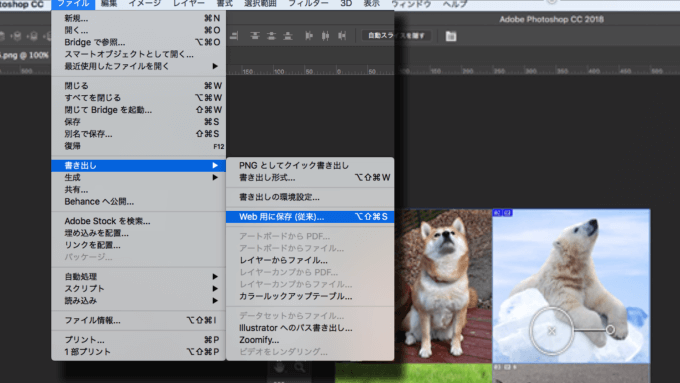
手順3:Web用に画像を保存する

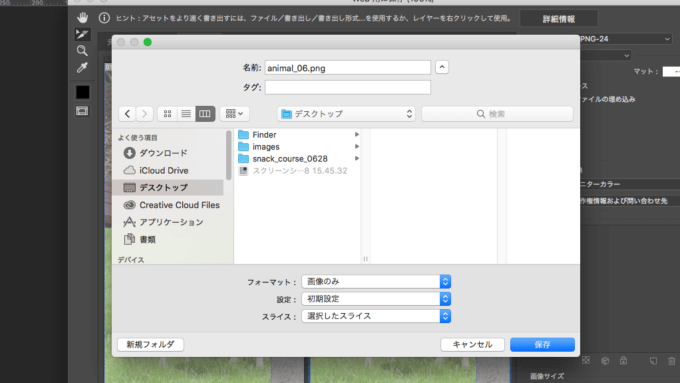
ファイルメニューの書き出しから「Web用に保存」を選択します。

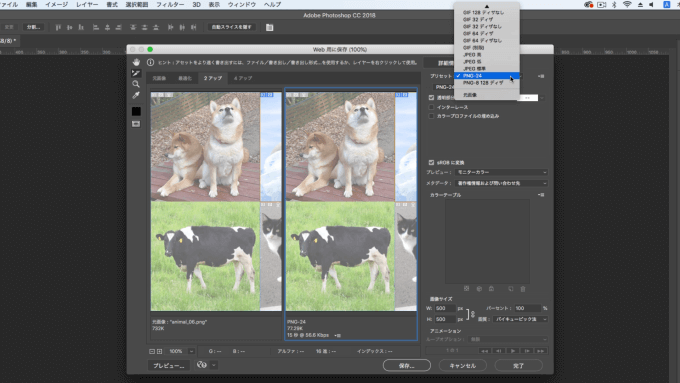
プリセットで画像の形式を確認し、保存ボタンを押します。

スライスから「選択したスライス」を選択し、ファイルの確認、保存をクリックして終了です。

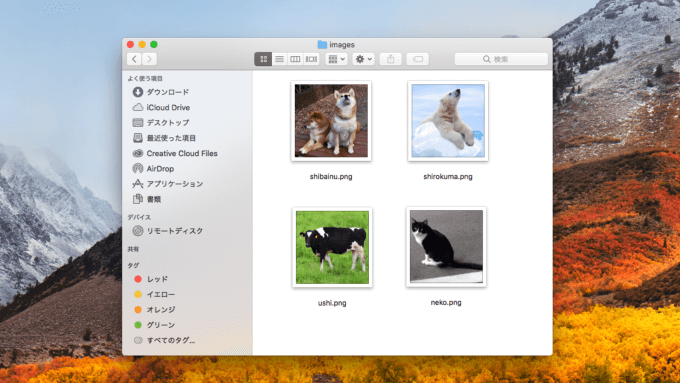
上記のように4つの別々のpngファイルを書き出すことができました。
いかがでしたか?
Photoshopのスライス機能についてなんとなくイメージできたでしょうか?
今回は分かりやすい1枚絵の画像を4つに分けましたが、Webデザインでスライスを使うときは、ボタンやアイコンなどの各パーツを分割して別のファイルとして書き出して使います。
以上の解説を含んだ無料動画もご用意しましたので、動画で確認したい方はこちらもご覧ください!




コメント