Webページの作成に必要なCSS (Cascading Style Sheet, カスケーディングスタイルシート) は、ページのレイアウトや色といったスタイルを定義するものです。
この記事ではWeb制作の初心者の方向けに、CSSとはどのような役割をもったものなのか説明しています。CSSの役割を知るために、普段見ているWebサイトからCSSを取り除くとどんなことが起こるのかを見ていきましょう。

90秒で分かる初心者向けCSSって何?
CSSってそもそも何?
みなさんが今見ているWebサイトはHTMLにCSSのデザインが適用されて表示されています。
HTMLは表示しているテキスト情報の他に「ここが見出しですよ」「ここが引用文ですよ」というマークをつける役割を持っており、ページの構成を定義したものです。
一方、各要素をどこに配置するのかというレイアウトの情報や、表示する文字の色やフォントサイズといったデザインの情報を持ちます。
CSSの内容はHTMLファイルの中に直接記入することも可能ですが、通常CSSはHTMLファイルとは別のファイルに分けて作成します。HTMLファイルの中に、「このCSSファイルを読み込んでください」というコードが書かれているので、別のファイルに分かれていてもHTMLはCSSを読み込めるのです。
このHTMLがCSSを参照している箇所を削除すれば、スタイルの当たっていない素のHTMLを見ることができます。
Chrome DevToolsでCSSを消してみよう
Google ChromeやInternet Explorer、Firefox、SafariといったWebブラウザには、現在表示しているHTMLやCSSの情報を表示し、各内容を書き換えるとどのような表示になるかを検証するための検証ツールが用意されています。
ここではGoogle Chromeの検証ツールであるChrome DevToolsを使ってみましょう。
使い方は簡単です。
表示しているWebサイトの好きなところを右クリックすると表示される、メニューの中の「検証」をクリックしてみましょう(あるいはショートカットキー 「Ctrl + Shift + I」(MacはCommand + Option + I 間違えて Command + Shift + I を押すとメールが起動するので注意)でDevToolsを起動できます)。

画面の右側か下側にたくさんの文字が書かれたパネルが表示されると思います。
これが検証ツールです。
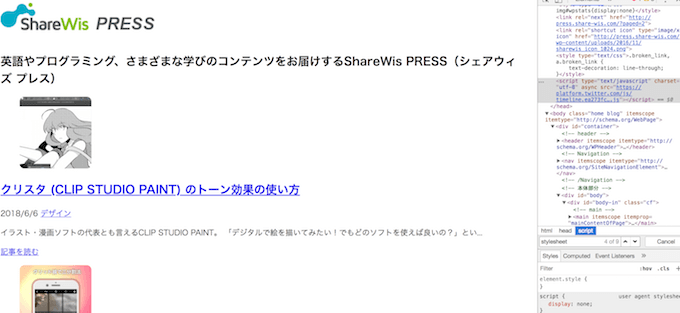
検証ツールの上の箇所から表示されているページのHTMLを見ることができます。
HTMLが表示されている領域でCtrl + F (Macの場合Command + F)を押すと検索フォームが表示されるので、そこで stylesheet と検索してみましょう。
ヒットする箇所がCSSを読み込んでいる箇所で、多くのサイトでは複数の箇所がヒットすると思います。stylesheetの箇所を右クリックして Delete element を選択すればその要素を削除することができます。
これでCSSを読み込んでいるコードを削除し、素のHTMLを表示させることができます。

実際に削除してみると、私たちが普段見ているWebサイトとは異なる、デザインの当たっていない簡素なページが表示されたかと思います。
また、すべての要素が左に寄ってしまいレイアウトも崩れてしまうので非常に見づらいサイトと感じかるかもしれません。
CSSをなくしてみることで、その大切さがわかりますね!
CSSの役割を初心者向けに解説した90秒動画を作成しましたので、こちらも是非チェックしてみてください。




コメント