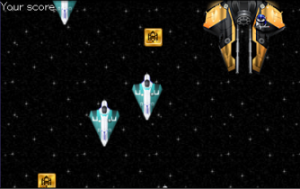
世の中には凄い人もいるもので、JavaScriptなしでHTML + CSSだけでシューティングゲームを作ってしまう人がいるようです。

↑こちらのゲームがJavaScriptゼロ行で書かれたゲームです。
以下から実際に遊べます。
See the Pen Zero lines JS game by Alexander Majorov (@i0z) on CodePen

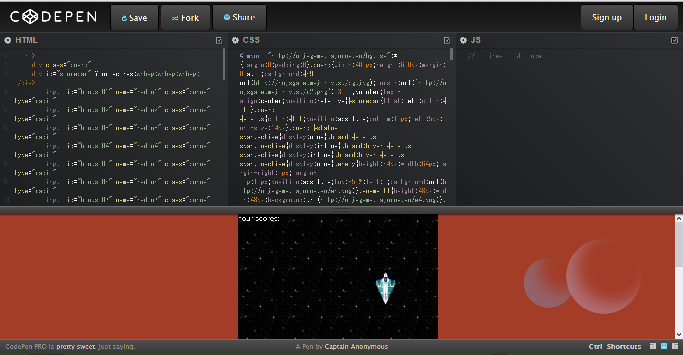
一体どうやってJavaScript 0行のゲーム作ってるわけ?
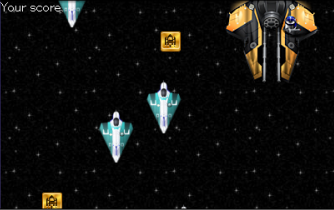
このシューティングゲームでは、プレイヤーの宇宙船を操縦して、アイテムをクリックすると得点が加算される仕組みになっています。
宇宙船の操縦については、カーソルが画面内に入ったときに見た目が宇宙船になるようにCSSで指定されています。
問題は、アイテムをクリックして得点が加算される部分なんですが、HTMLだけを見るとどうやっているのかが分かります。

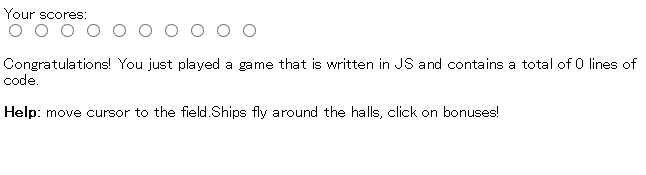
得点が表示されるYour scoresのところにラジオボタンが並んでいるのが分かります。
実は、アイテムをクリックするとこのラジオボタンがクリックされた状態になり、それがスコアっぽく表示されるようにCSSで指定されていたんですね!
JavaScriptを一切使わない、といったような縛りをもうけることで、色々な知恵が出るもんですね…。



コメント